
Heat Advisory
Making sure everyone can get to a place to cool down.
It is no secret that the world is getting hotter—what many don’t know, is that extreme heat kills more people every year than hurricanes, lighting, tornados, earthquakes, and floods combined.
Death from extreme heat is avoidable and many cities need to find ways to help their residents as heat affects places it never has before.
The aim of the Heat Advisory is to combat this problem by informing the public. Letting them know how to protect themselves and how to reach the cooling resources they may need.


Plan, Act, Alert
Users of the heat advisory app platform are provided with three categories of information.
Plan: The lowest stakes in an emergency this information type consists of informative articles or videos letting people know what precautions they should take.
Act: It has gotten hot enough that the user recognizes they need to move somewhere else. In this case they are looking for information on how to cool themselves quickly or provides them directions to a place to cool down.
Alert: An emergency situation, the user can escalate to a call to emergency services, a loved one, or a neighbor.

Beyond the Document
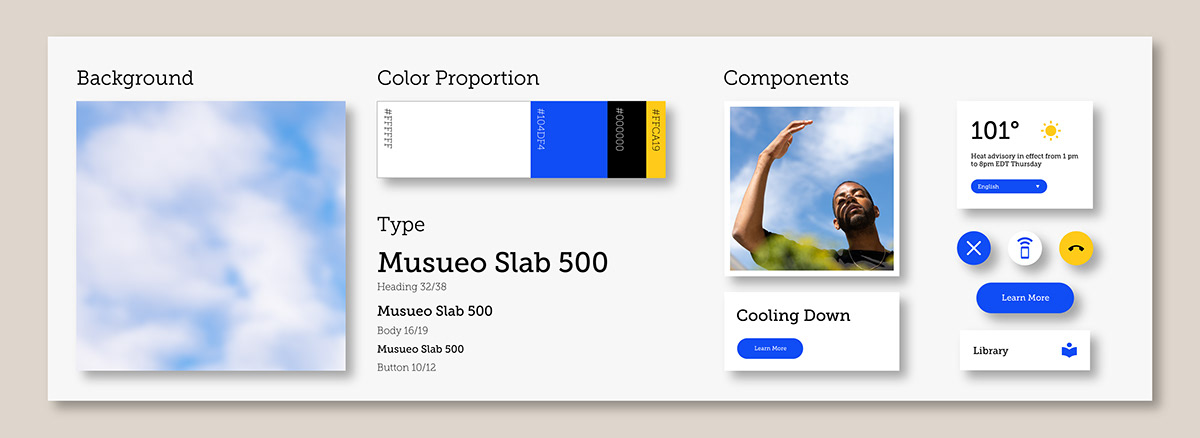
Due to sheer scale, government and emergency information websites often read like documentation. It has become critical to establish a clear, approachable, design language that builds trust and makes navigation efficient.


Scalable Systems
The Heat Advisory was built using a component first approach. This enabled the site to be easily be scaled to any device size while retaining information integrity.





